Dom Dolla Msg Document Object Model Introduction Provart Lab Bar Undergrads
You are on dominion energy homepage In 1998, the w3c completed its draft of the first standard dom specification, which became the recommended standard for all browsers With the dominion energy app, logging in is faster and easier than ever by taking advantage of fingerprint or facial recognition to access your online.
HTML DOM (Document Object Model) | GeeksforGeeks
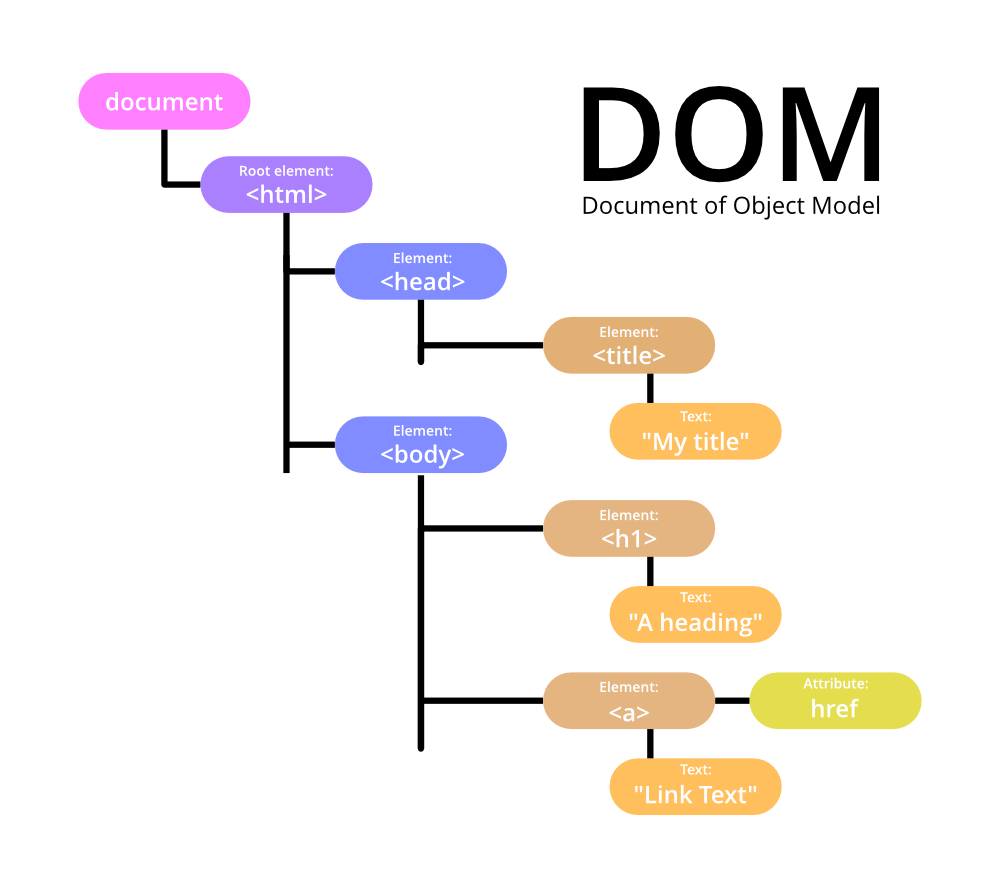
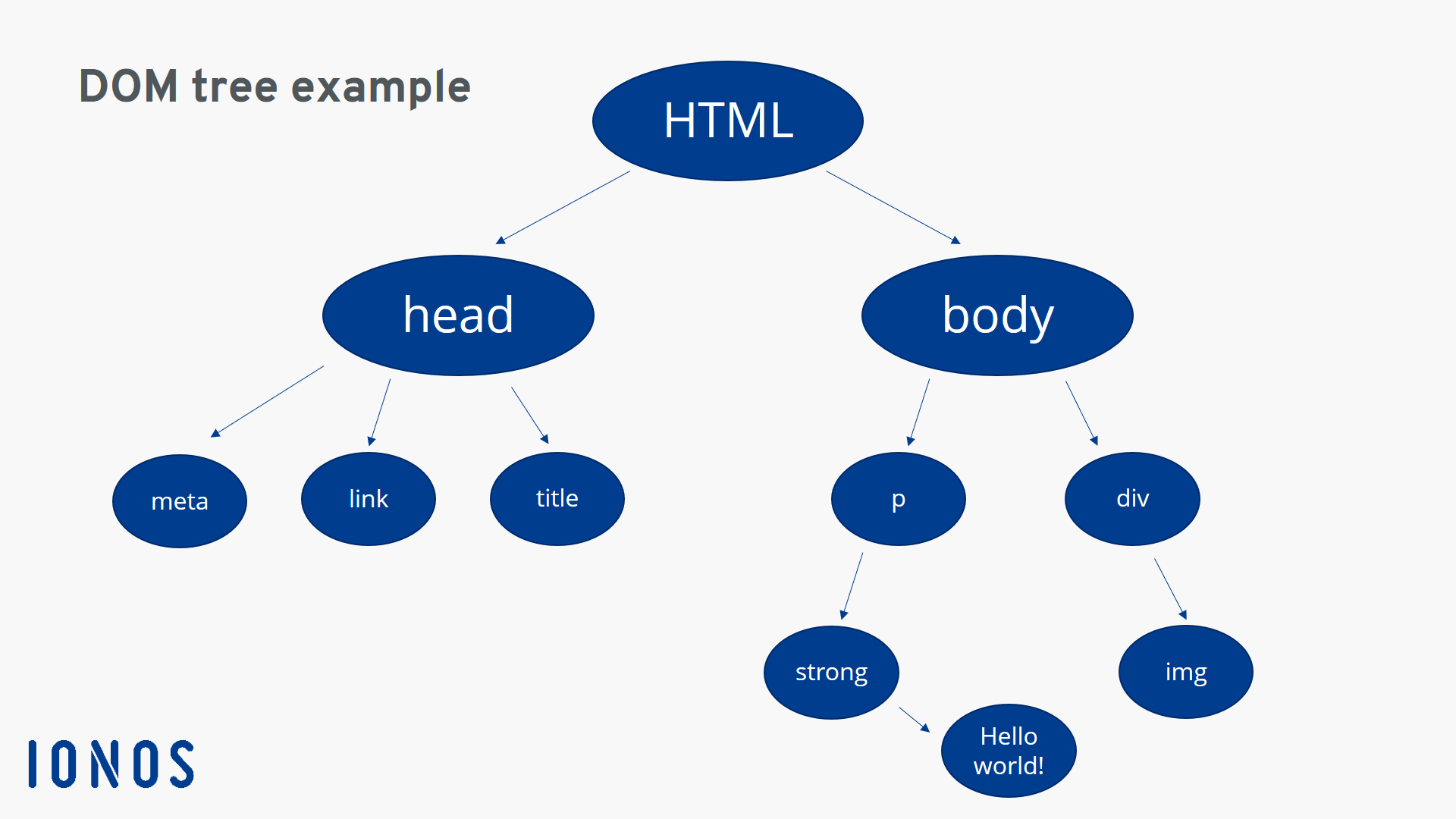
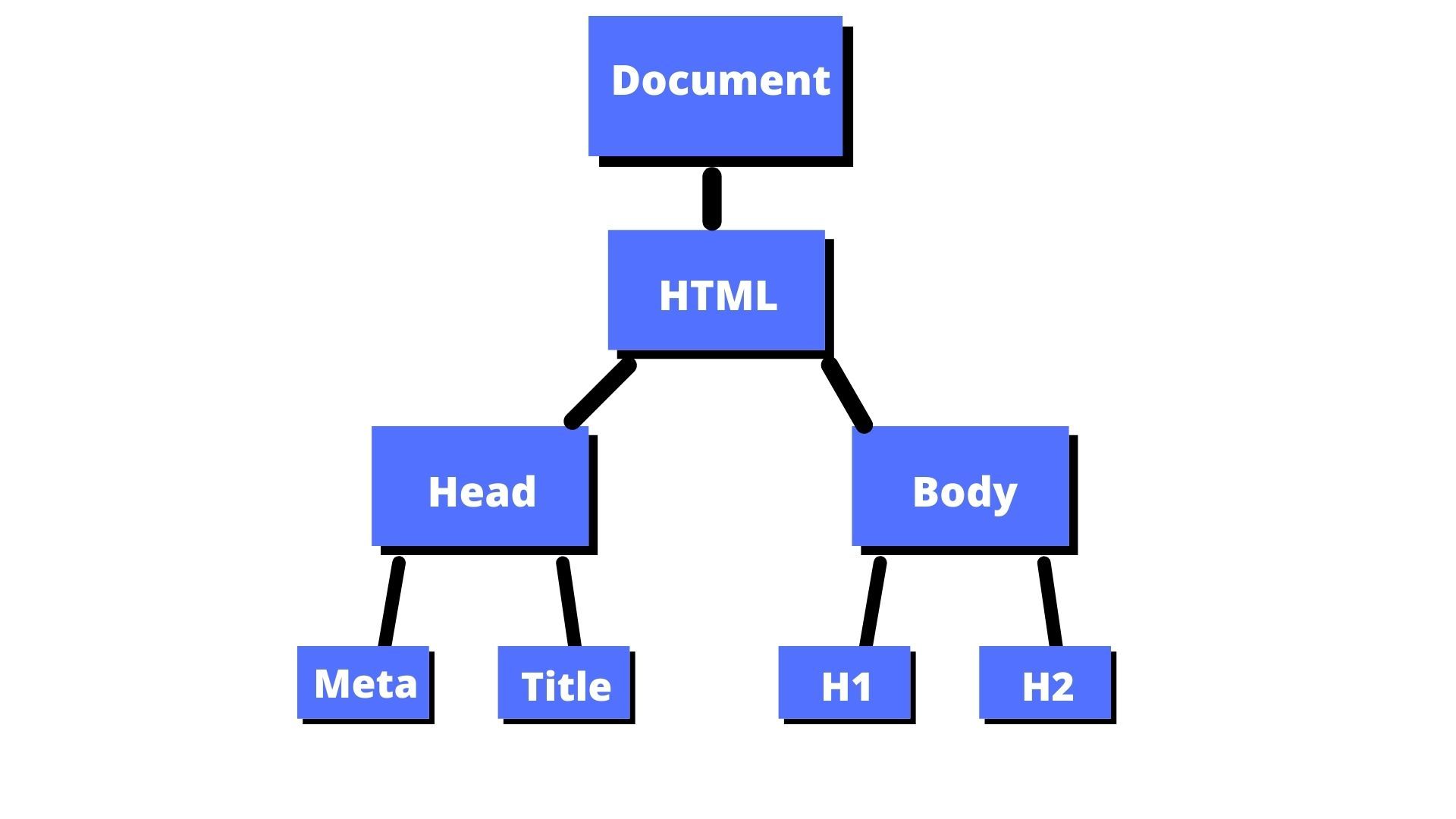
The dom defines a standard for accessing documents It provides the means to dynamically access and update the content, structure, and style of a web page The document object model (dom) is the data representation of the objects that comprise the structure and content of a document on the web
This guide will introduce the.
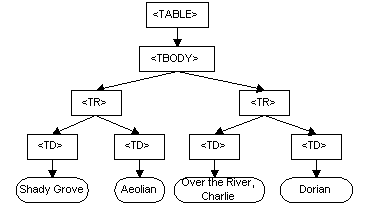
Dom level 1 can be described in two parts The document object model (dom) connects web pages to scripts or programming languages by representing the structure of a document—such as the html. The dom is a document model loaded in the browser and representing the document as a node tree, or dom tree, where each node represents part of the document. In this article, i will explain what the dom is and provide some javascript code examples
We will take a look at how to select elements from an html document, how to. Dom stands for document object model It's the interface between javascript and the web browser With the help of the dom, you can write javascript to create, modify, and.

Understanding the dom is essential for any web developer









Detail Author:
- Name : Alex Homenick
- Username : morissette.amara
- Email : pagac.vivianne@hotmail.com
- Birthdate : 1972-01-06
- Address : 73542 Jordyn Bypass Traceyside, NC 97797
- Phone : 1-952-977-3878
- Company : Muller-Predovic
- Job : Roofer
- Bio : Velit et dolorum voluptas nesciunt quas sit. Rem ipsa laudantium velit ea adipisci accusantium. Omnis consequatur ut quia fuga praesentium molestiae. Et debitis doloremque quis sed et.
Socials
tiktok:
- url : https://tiktok.com/@chowell
- username : chowell
- bio : Asperiores sint qui sequi eum.
- followers : 6859
- following : 1391
twitter:
- url : https://twitter.com/chowell
- username : chowell
- bio : Fuga nulla dolores mollitia nostrum eligendi velit dolor. Eum voluptas voluptate voluptas est vel.
- followers : 1698
- following : 1924
linkedin:
- url : https://linkedin.com/in/colton.howell
- username : colton.howell
- bio : Rerum aut perferendis debitis vitae quis.
- followers : 3844
- following : 2212
facebook:
- url : https://facebook.com/coltonhowell
- username : coltonhowell
- bio : Rerum cum quo et voluptas qui quod nostrum. Sint autem illum qui et eos.
- followers : 6504
- following : 2013
instagram:
- url : https://instagram.com/colton_real
- username : colton_real
- bio : Fugit ut porro aut saepe sequi. Velit velit nostrum a. Eos atque sint atque rem expedita eligendi.
- followers : 2162
- following : 1212